When you’re learning how to code, things can feel a little abstract. You learn how to print output to a computer screen, you learn how to add two strings together but so what. They’re fun in themselves but often the connection to real world examples is missing. In my opinion, this is the most exciting bit.
In this post, I will share some examples of real world situations I came across where I was able to code my way out of situations I found myself in.
Is it easier to scan a list arranged top-bottom or left-right?
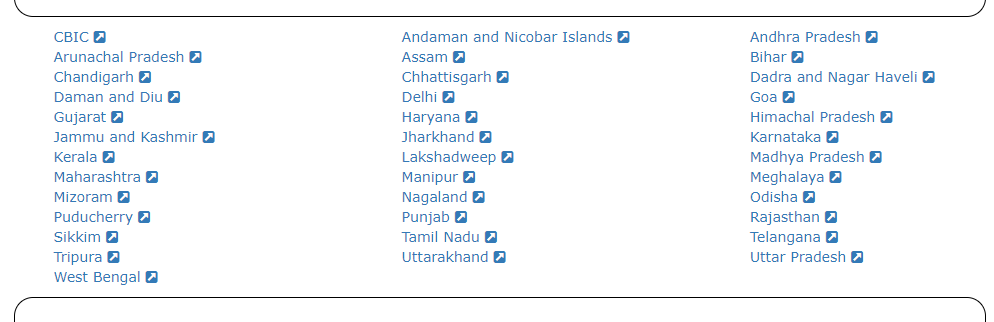
I came across this section on the Income Tax Department of India’s website. It listed the tax websites of all the 36 states and union territories of India. The links were organized… a little oddly. Take a look.

The states were arranged left-to-right but were clumped together vertically. A clear case of Gestalt’s grouping gone wrong.
But Gestalt’s grouping does not say anything about the time required to find a particular item among the grouped items. I wanted to verify my hunch that if they were ordered top-to-bottom, people would find the states faster.
I created a version of this exact page with the arrangement being top-to-bottom (it required the addition of just one word in the CSS) and made a mini-game. A list of states would flash at the bottom and the participant would need to find the state in the list. They hypothesis was that top-down would work better than left-to-right.
I tested it with ~10 people and most of the results strongly favored the top-to-bottom version. The issue was that people took a lot of time to realize that the first version actually is arranged left-to-right and simply not arranged randomly.
Finding users to interview from Youtube
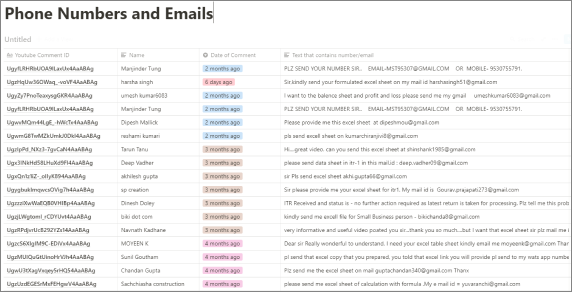
When watching Youtube videos on “How to file income tax returns” I noticed that a lot of people were sharing their phone numbers in the comments asking for help.
People who watched these videos were the DIY type. They wanted to figure out how they can file returns themselves and were a key audience for us. And we were looking for users to speak to. I downloaded all the comments and extracted phone numbers from them through a bash script.
And suddenly, we had a list of ~100 phone numbers of real users that we could contact. Did we? No, but that’s a story for another day.

How?
- Step 1: Scraped all the comments on a video using http://ytcomments.klostermann.ca/
- Step 2: Ran a terminal script I’d found on Stack Overflow to find the emails and phone numbers in them
Using Repl.it to save time
Our primary task with the Income Tax project was to redesign an existing website. We found ourselves constantly visiting the Income Tax India’s website to check out the existing interface.
This is how we’d reach the page we wanted to visit:
Type the address in the brower → Close the popup → Click login → Enter User-ID and password and solve captcha → Click “file return” on the homepage → Select ITR Form type, year → Land on the actual form
And the icing on the cake? The website would log us out every 15 minutes because the timer would run out.
I grew exasperated and realized that hey, what if I create a version of this that does not require login?
I used Repl.it to make it → https://FreeITR1.facet.repl.co
Now whenever we had to check the interface the steps were:
Open link in browser → Profit????
And all that this took was copying the HTML from the page within, removing all personally identifiable information and pasting it into a Repl. It ended up saving me hours of time and exasperation.
A Note
FWIW, I don’t think any of the above examples really qualify as coding. All of the examples only required a minimal amount of understanding of programming. For the first, idea about HTML and JS. For the second, I just had to use someone else’s tool and a script I found on Stack Overflow. The third was just copy-pasting HTML and replacing it.
But did they help? Sure they did.